Welke voordelen levert conversie optimalisatie op?
✅ Meer bezoekers laten converteren
Je verzamelt betrouwbare data die laat zien wat werkt en wat niet werkt. Zo voer je optimalisaties door die jouw online kanalen verbeteren. Verlaag drempels in het oriëntatie- en koopproces, zodat meer bezoekers het aankoopproces afronden.
✅ Gebruiksvriendelijkheid verbeteren
Door de gebruikerservaring onder de loep te nemen, leer je jouw klanten kennen. Waarom bezoeken ze jouw website en wat hebben ze nodig? Pas het antwoord op deze vragen toe, zodat je klanten de gewenste ervaring krijgen en jij de gewenste conversies.
✅ Rendement van jouw campagnes verhogen
Om ervoor te zorgen dat jouw campagnes een succes zijn, moeten bezoekers converteren. Door obstakels te verwijderen en de gebruikerservaring te verbeteren, verhoog je conversies. Het rendement van de campagnes stijgt daardoor direct, zonder dat de kosten toenemen.
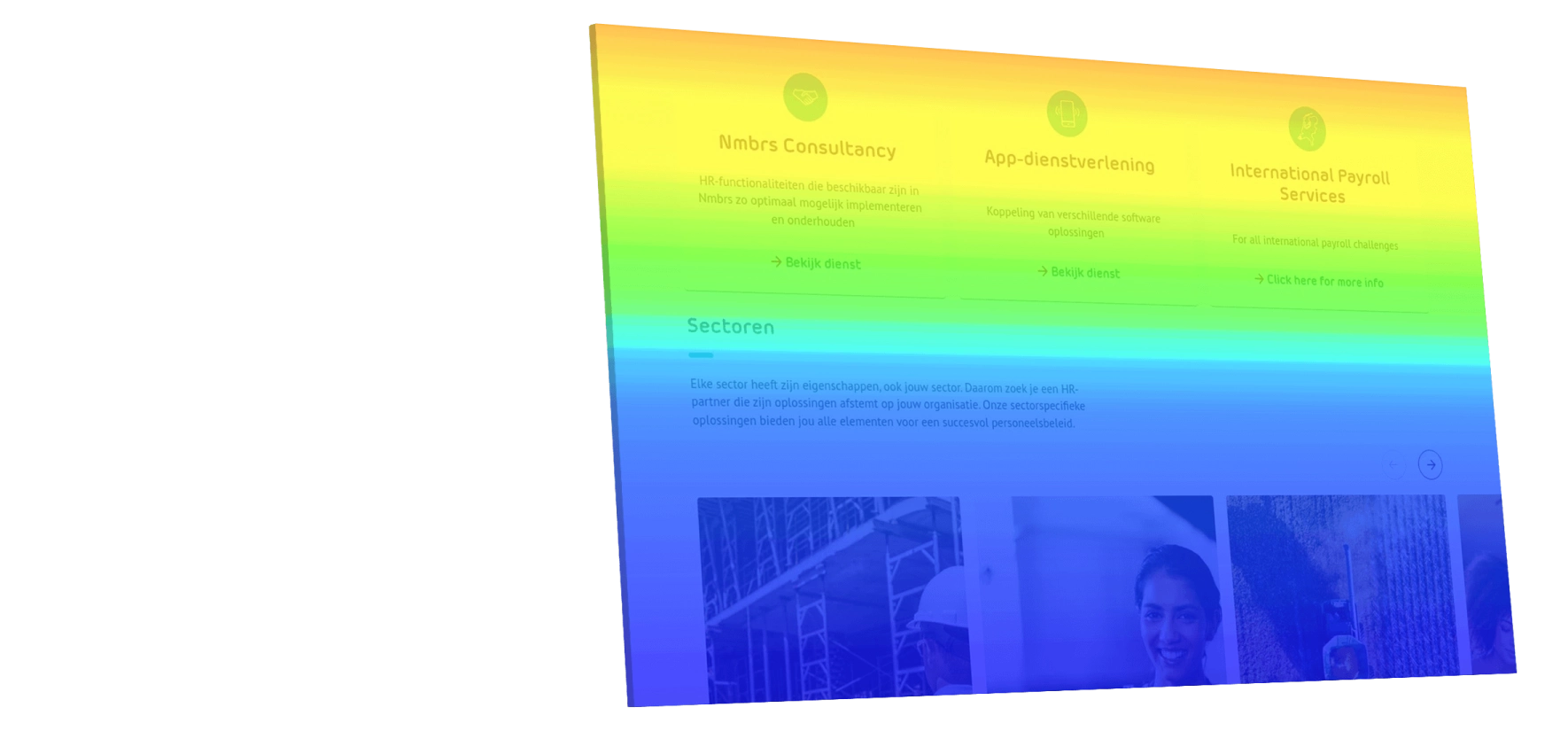
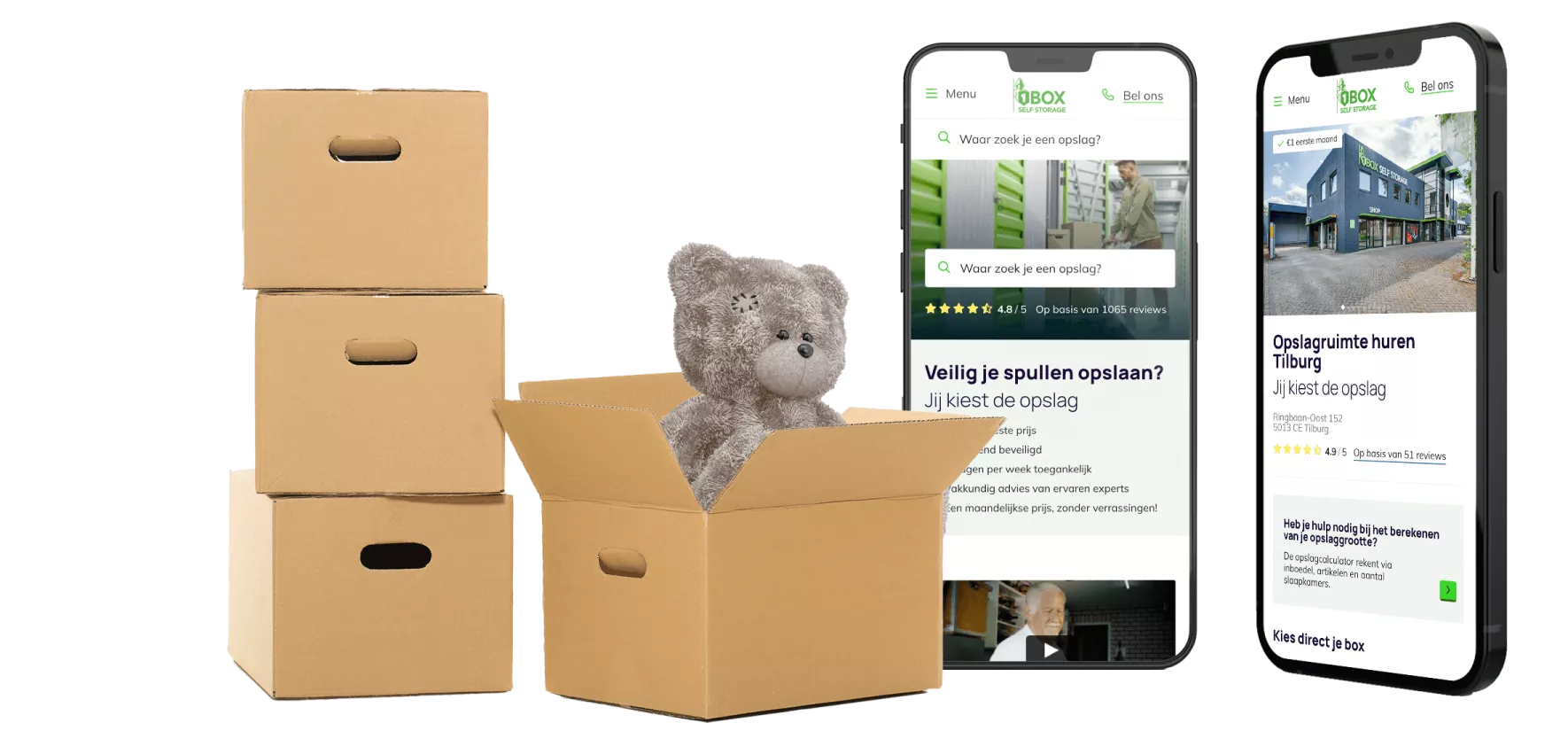
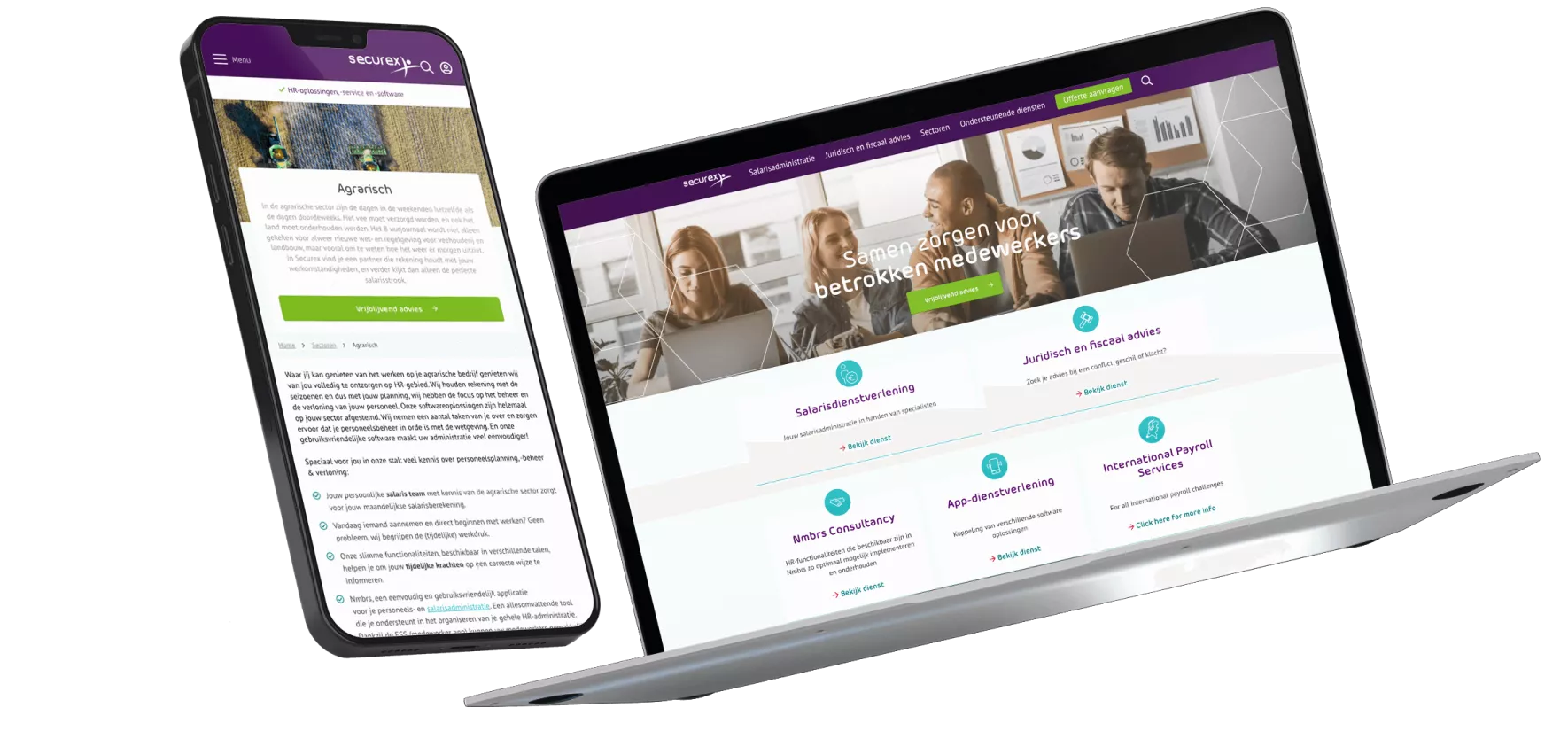
Zij gingen je voor in conversie optimalisatie bij Tribal




Jouw conversie optimalisatie uitbesteden aan een conversie optimalisatie bureau?
Samen lossen we jouw uitdagingen op!
Neem contact op
Onze partners & tools


Jouw conversies verhogen?
Als conversie optimalisatiebureau helpen we je graag om ook jouw site te optimaliseren voor meer online groei. Wil je eens sparren over de mogelijkheden? Of heb je al een concrete vraag? Omschrijf je uitdaging of bel direct naar 073 648 70 70 voor het inplannen van een afspraak. Wij nemen binnen één werkdag contact met je op.


FAQ
Wat houdt conversie optimalisatie (CRO) in?
Conversie optimalisatie (of: conversie marketing) draait om het verbeteren van je website, om vervolgens meer bezoekers om te zetten naar leads of klanten. Een aankoop doen, een formulier invullen, een gratis download in ruil voor contactgegevens: allemaal vormen van conversies. Met conversie optimalisatie verbeter je de gebruikerservaring van je website of webshop, om zo meer online succes te hebben.
Wanneer zet je conversie optimalisatie in en waar?
Je kunt conversie optimalisatie altijd inzetten als je merkt dat jouw site of webshop niet goed converteert. Een CRO-specialist zal verschillende onderdelen van de site of webshop testen; van design tot inhoud en van functionaliteit tot lay-out. Zo kun je analyseren wat wel en niet werkt. Een conversie optimalisatie bureau kan je hierbij helpen. Ook Tribal Agency heeft een CRO-specialist in huis.
Hoe zet je conversie optimalisatie effectief in?
De beste resultaten van conversie optimalisatie behaal je als je CRO een doorlopend, structureel proces laat zijn. Zo kun je continu verbeteren en aansluiten op de behoeften van jouw doelgroep. Je kunt ook een conversie optimalisatie audit laten doen, om een uitgangspunt te hebben voor eenmalige verbeteringen. Werk je samen met een conversie optimalisatie bureau, dan bepaal je samen de doelstellingen van de conversie optimalisatie.
Is er een minimaal aantal bezoekers dat ik maandelijks moet hebben voor conversie optimalisatie?
Wil je aan de slag met conversie marketing, dan hoef je niet per se een bepaald aantal bezoekers op je site of in je webshop te hebben. Wel is het zo dat een test minder betrouwbaar is bij minder bezoekers. Want: hoe meer verkeer op je site, hoe groter je steekproef. Een conversie optimalisatie bureau kan dus altijd met je site of webshop aan de slag, maar bij weinig bezoekers kan het lastiger zijn om te ontdekken wat wel en niet werkt.